Phong cách thiết kế đồ họa điều hướng mọi yếu tố trong một ấn phẩm như màu sắc, hình khối, hình ảnh minh họa, typography, ánh sáng,… Có thể nói, việc chọn lựa style thiết kế quyết định phần lớn mức độ thành công của sản phẩm. Bên cạnh tiêu chí phù hợp, designer nên chọn lọc những phong cách “hot trend”.

Phong cách thiết kế 3D
Đi đầu trong các phong cách thiết kế đồ họa được ưa chuộng hiện nay là 3D realism (tự nhiên), mô phỏng hình ảnh giống với thực tế, tái tạo các chi tiết một cách chân thực từ cấu trúc, màu sắc, ánh sáng tới chất liệu. Phong cách 3D có yêu cầu cao về kỹ thuật, quy trình làm việc cũng như công cụ hiện đại để render ra được hình ảnh hoàn thiện nhất.
Một số yếu tố cần lưu ý khi thực hiện hình ảnh 3D:
- Ánh sáng, bóng đổ: Hiểu và ứng dụng được nguyên lý ánh sáng từ thực tế để tạo ra vùng sáng tự nhiên nhất cho đối tượng
- Chất liệu, vật liệu: Tái tạo lại chính xác vật liệu gỗ, kính, da, xi măng…thông qua các thông số, hiệu ứng
- Chi tiết: Mọi chi tiết trên đối tượng đều cần mô phỏng lại nhằm tạo ra tính sống động cao nhất
- Mô phỏng, rendering: Sử dụng phần mềm chuyên dụng để xuất (render) ra hình ảnh sau cùng, công cụ càng chuyên nghiệp thì sản phẩm sẽ có chất lượng càng cao.

3D realism trong đồ họa thường được dùng cho các lĩnh vực như trò chơi điện tử, công nghệ, kiến trúc, sản xuất phim,… Đây đều là những ngành nghề yêu cầu độ chân thực cao.
Phong cách thiết kế trừu tượng
Phong cách trừu tượng có tên tiếng Anh là Abstract, là style biểu đạt thông tin thông tin bằng những khuôn mẫu, hình dạng, đường nét hay màu sắc bất quy tắc. Chúng không được chú trọng vào tính chân thực, mà để cao trải nghiệm tưởng tượng ở người xem. Do vậy, các sản phẩm trừu tượng thường “khó hiểu” hơn, cần công chúng suy ngẫm và liên tưởng.
Đặc điểm của phong cách trừu tượng:
- Đơn giản hóa: Chi tiết phụ được tối giản, đưa về các hình khối cơ bản
- Màu sắc, hình học: Màu sắc và hình học được sử dụng trong thiết kế táo bạo hơn, có sự đột phá để làm rõ chất trừu tượng, đồng thời nâng cao hiệu ứng thị giác cho người xem
- Biểu cảm, cảm xúc: Sử dụng hình ảnh để truyền đạt cảm xúc, ý nghĩa cũng như ý tưởng
- Sắp xếp: Cách tổ chức các chi tiết không theo hướng thực tế.

Phong cách thiết kế vui nhộn
Phong cách vui nhộn có đặc trưng là tính hài hước, vui tươi; thường hướng tới đối tượng là trẻ con hoặc người trẻ tuổi. Các ấn phẩm sẽ sử dụng màu sắc tươi sáng, hình ảnh hoạt hình hoặc trò chơi của trẻ nhỏ.
Những điều cần lưu ý khi ứng dụng phong cách vui nhộn:
- Màu sắc: Tươi sáng, đa dạng, nổi bật, có sự tương phản cao để tạo ra tính sinh động
- Hình minh họa: Hài hước, nên tận dụng các nhân vật hoạt hình hoặc hình được biến tấu theo cách hài hước; có thể sử dụng các hiệu ứng nhấp nháy, chuyển động.
Phong cách vui nhộn sẽ phát huy được tối đa hiệu quả khi sử dụng để minh họa trò chơi, mini game, quảng cáo các sản phẩm sữa, bánh kẹo… Ngoài ra, style có thể kết hợp tốt với style 3D, vintage hay typography.
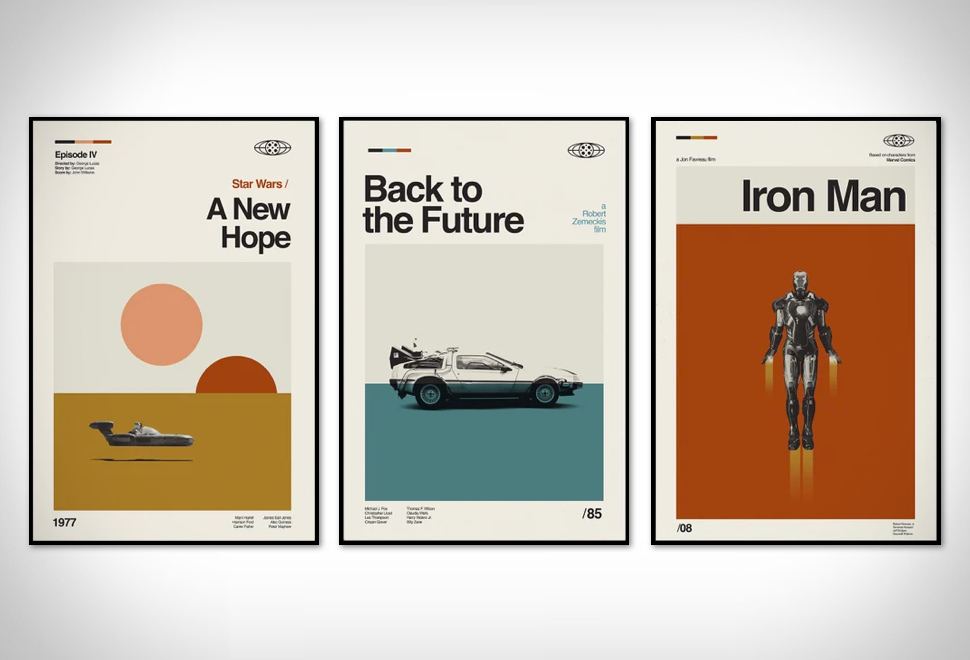
Phong cách thiết kế tối giản
Phong cách tối giản có tên tiếng Anh là minimalist, được ưa chuộng bởi sự tối giản, lược bỏ toàn bộ các chi tiết không cần thiết, chỉ giữ lại những đường nét cơ bản. Chúng đều là những thành phần có nhiệm vụ truyền đạt thông điệp chính.
Những điều cần lưu ý khi ứng dụng phong cách minimalist:
- Khoảng trống: Cần được xử lý và sử dụng một cách thông minh và tinh tế, đảm bảo người xem không cảm thấy trống rỗng khi nhìn vào ấn phẩm
- Màu sắc: Đơn sắc, màu trung tính
- Kiểu chữ: Đơn giản, dễ đọc, không làm mất tập trung.

Những lĩnh vực như thiết kế cho sản phẩm, quảng cáo về kiến trúc – nội thất thường hướng tới phong cách tối giản. Lý do là chúng mang lại nét tinh tế, cẩn thận, thời thượng và khung hình “sạch sẽ”.
Phong cách thiết kế phẳng
Phong cách đồ họa phẳng – Flat design là phong cách loại bỏ những hiệu ứng ngoài lề như 3D, bóng đổ để tạo nên sản phẩm với giao diện tối giản.
Các yếu tố chính trong Flat design:
- Màu sắc: Đậm, có độ tương phản cao để tạo sự ấn tượng cho thiết kế
- Hình dạng, đường viền: Đơn giản, không làm bóng đổ; ưu tiên những thành tố cơ bản như hình tròn, tam giác, hình vuông
- Biểu đồ: Biểu đồ dạng cột hay tròn được sử dụng nhiều để biểu đạt thông tin một cách rõ ràng, nhanh chóng.

Trong lĩnh vực thiết kế UI (thiết kế giao diện người dùng), style phẳng là một trong các phong cách design được lựa chọn nhiều. Chúng cho cảm giác hiện đại, thân thiện và tối ưu được trải nghiệm người tham gia.
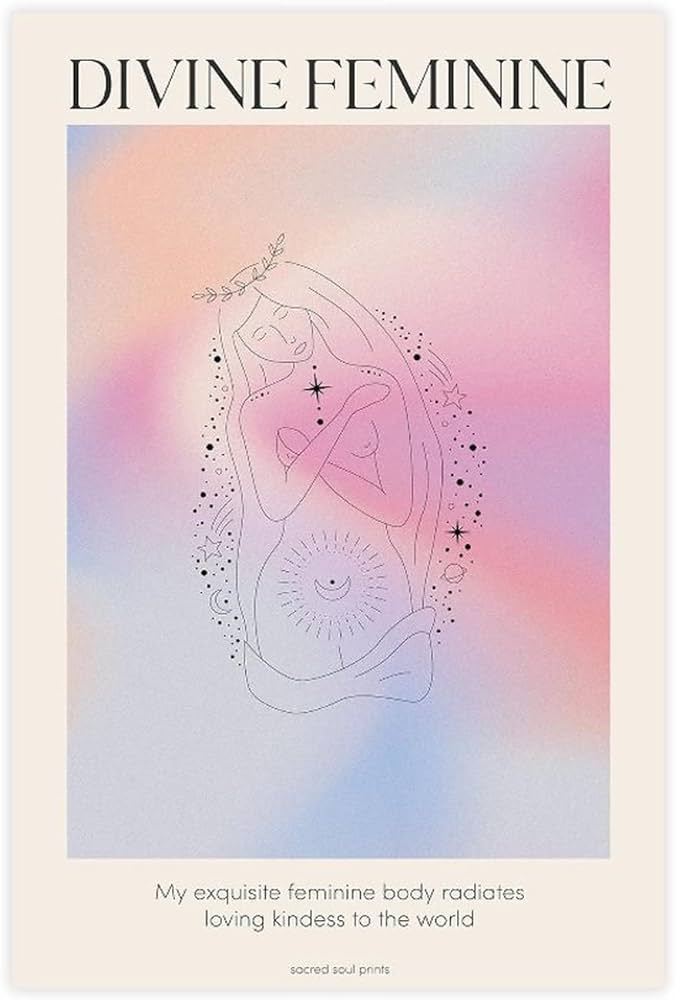
Phong cách thiết kế nữ tính
Phong cách design nữ tính – Feminine mang những đặc trưng của phái nữ: Nhẹ nhàng, duyên dáng, chứa đựng nhiều cảm xúc.
Các yếu tố chính trong Feminine:
- Màu sắc: Hồng nhạt, tím nhạt, xanh kem, màu pastel,…
- Hình dáng: Cong, mềm mại, tròn trịa; ưu tiên các hình hoa lá, trái tim,…
- Chất liệu: Lụa, satin, nhung,…
- Chi tiết: Tinh tế, tỉ mỉ, sang trọng.

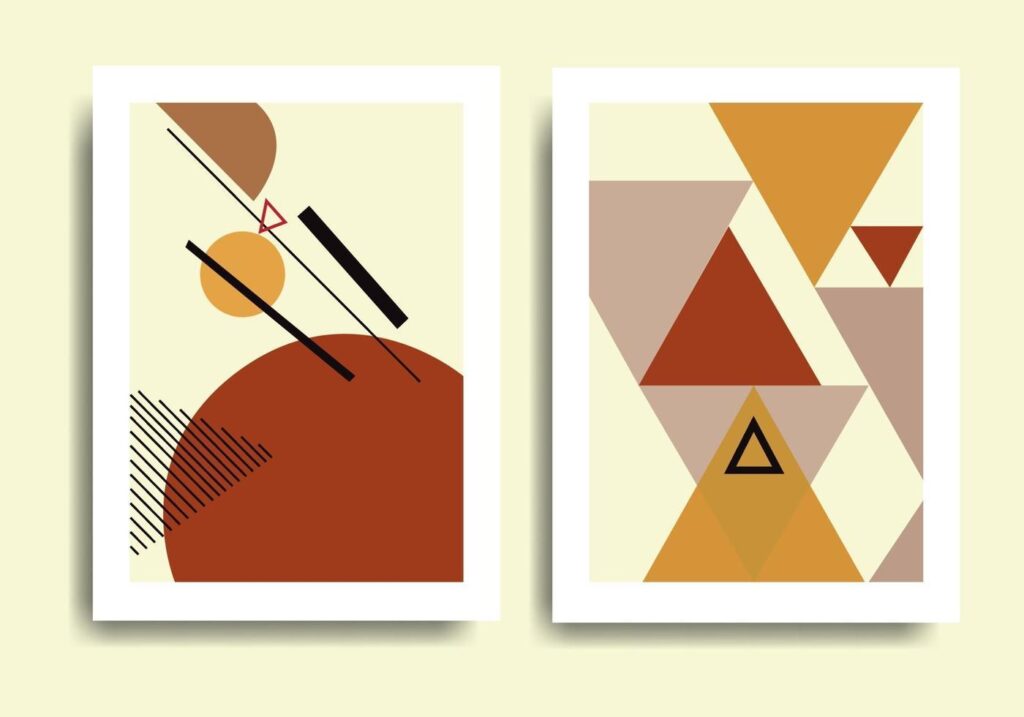
Phong cách thiết kế hình học
Phong cách hình học – Geometric shapes chuyên sử dụng các loại hình học, kết hợp và sắp xếp để tạo nên chủ thể nhất định. Yêu cầu là tạo được sự cân đối, phối hình đẹp mắt và dễ nhìn.
Các yếu tố chính trong Geometric shapes:
- Hình dạng: Hình chữ nhật, hình vuông, hình trong, tam giác,…
- Đường viền, góc cạnh: Sắc nét, chắc chắn, mạnh mẽ
- Màu sắc: Đơn giản, có sự tương phản như đen, trắng, xám, xanh dương đậm,…
- Sắp xếp: Cân đối, nên tuân theo quy tắc hình học để chủ thể gọn gàng và đối xứng.
Tương tự với phong cách flat design, Geometric shapes xuất hiện nhiều trong ngành UI.

Phong cách thiết kế minh họa
Phong cách minh họa (Illustrated) là vẽ lại từ đối tượng ngoài đời thật để truyền tải thông tin cũng như tạo ra trải nghiệm khác biệt. Hình ảnh thường có tính sáng tạo cao và dấu ấn cá nhân.
Các yếu tố chính trong Illustrated:
- Hình minh họa: Được vẽ lại bằng tay, theo phương pháp digital painting
- Sự sáng tạo: Cần được chú trọng, tập trung vào việc thể hiện phong cách cá nhân qua ấn phẩm
- Màu sắc: Độc đáo, truyền cảm xúc và ý nghĩa tốt
- Kỹ thuật biểu đạt: Dùng hình minh họa nổi bật và đặc trưng; có thể thông qua các ký hiệu hay biểu tượng.

Phong cách thiết kế tự nhiên
Phong cách tự nhiên hay được gọi là organic có nhiều thành phần liên quan tới thiên nhiên, môi trường. Các đường nét cũng chủ yếu tái hiện lại cây cỏ, nước, đá, hoa,…
Các yếu tố chính trong phong cách tự nhiên:
- Đường cong: Mềm mại, uốn lượn tương tự như các hình dáng từ thiên nhiên
- Không gian hữu cơ: Không gian thân thiện và lành mạnh với cây cỏ
- Vật liệu: Vật liệu tự nhiên như gỗ, tre, đá, cọ, gốm,…
- Màu sắc: Lấy cảm hứng từ môi trường, màu sắc trung tính như xanh lá, nâu đất, vàng cát, xám,…

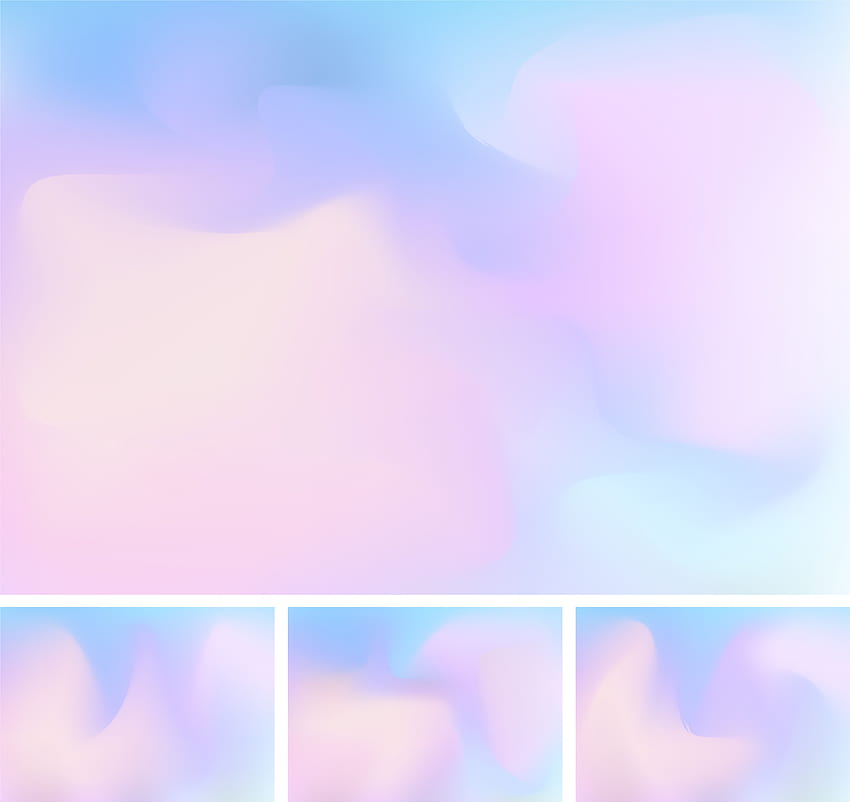
Phong cách thiết kế Holographic
Holographic bắt nguồn từ hiệu ứng hologram, là một kiểu mô phỏng dạng 3D (3 chiều). Hình ảnh cùng ánh sáng sẽ có sự phản chiếu đa chiều, lấp lánh, mờ ảo.
Các yếu tố chính trong phong cách Holographic:
- Hiệu ứng ánh sáng: Mờ ảo và đa chiều, có sự tương đồng với không gian ảo
- Hình ảnh: Dạng 3D, tạo chiều sâu cho ấn phẩm; các hình khối cần được làm nổi lên bề mặt phẳng thiết kế
- Màu sắc: Tương phản, màu nóng và sáng, tạo sự hấp dẫn cho mắt nhìn.

Phong cách thiết kế Typography
Typography là sử dụng chữ để thiết kế cho toàn bộ thông điệp. Từng đường nét, cấu trúc của text sẽ được tận dụng tối đa, sau đó sáng tạo ra những hình ảnh mới.
Các yếu tố chính trong phong cách Typography:
- Font chữ: Độc đáo, sáng tạo, phù hợp với nội dung của ấn phẩm
- Độ phân giải, kích cỡ chữ: Đảm bảo dễ nhìn, dễ đọc; kích thước và khoảng cách chuẩn
- Sắp xếp: Kết hợp và sắp xếp các chữ cái để tạo ra cấu trúc nhất định, hiệu ứng đẹp mắt; có thể tận dụng các điểm như độ nghiêng, độ đậm, bo viền để thêm phần sáng tạo
- Màu sắc: Typography cần kết hợp chặt chẽ với việc sử dụng màu sắc linh hoạt để sản phẩm không nhàm chán; nên bổ sung thêm hiệu ứng để làm nổi bật text.

Nhìn chung, các phong cách thiết kế có thể thay đổi liên tục theo xu hướng hay sở thích của công chung. Tuy nhiên, những style trên đây đều có tính cơ bản, dễ sử dụng ở nhiều thời điểm.