Các nguyên tắc thiết kế đồ họa là kiến thức cần thiết cho designer. Không chỉ giúp hạn chế mắc lỗi trong ấn phẩm, chúng còn hỗ trợ đưa ra ý tưởng ấn tượng như tạo không gian âm, tạo hiệu ứng trong suốt, điều hướng mắt nhìn,…
Sự lặp lại – Repetition
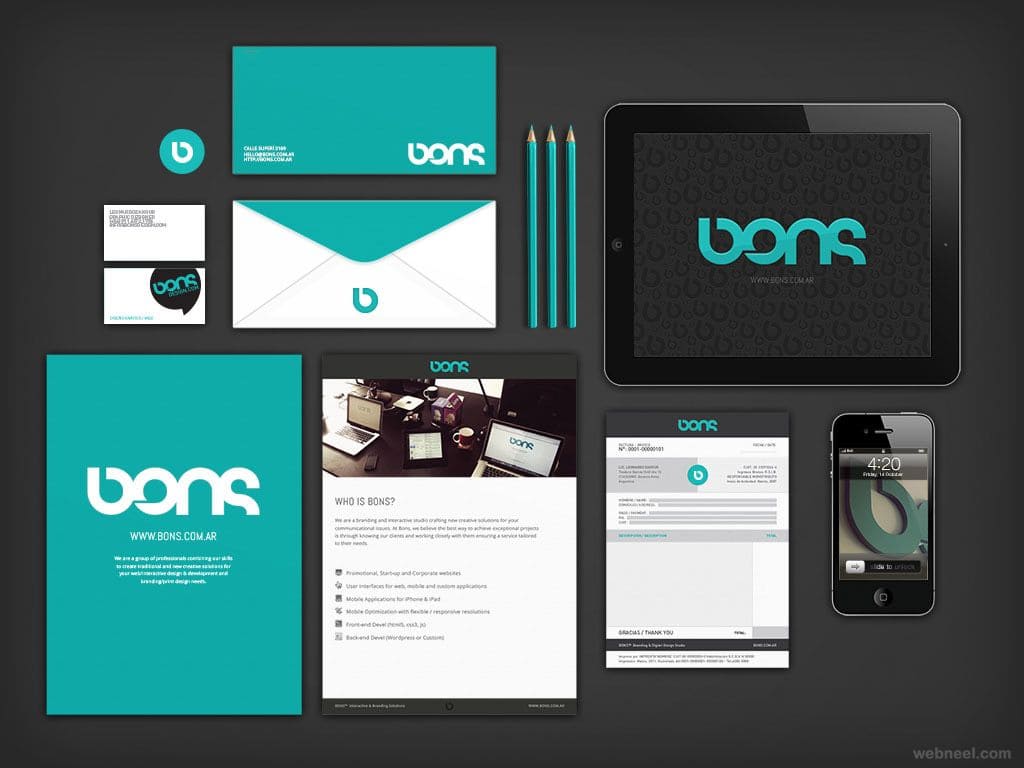
Sự lặp lại trong thiết kế có tác dụng thống nhất, củng cố concept chung, đồng thời làm cầu nối cho các yếu tố trong một ấn phẩm như hình ảnh, chữ,… Nhiều designer lựa chọn phong cách lặp lại để làm họa tiết, hoa văn cho bao bì, tạo ấn tượng sâu sắc cho công chúng.

Ngoài ra, sự lặp lại không chỉ nằm trong một thiết kế, mà còn là sự nhắc lại trong tổng thể một bộ ấn phẩm, một bộ nhận diện thương hiệu,… Ví dụ, Coca Cola sử dụng một hệ thống gam màu đỏ xuyên suốt cho mọi sản phẩm. Không những vậy, trong từng chiến dịch riêng lẻ sẽ có key visual riêng và xuất hiện ở mọi nơi.
Không gian âm – Negative Space
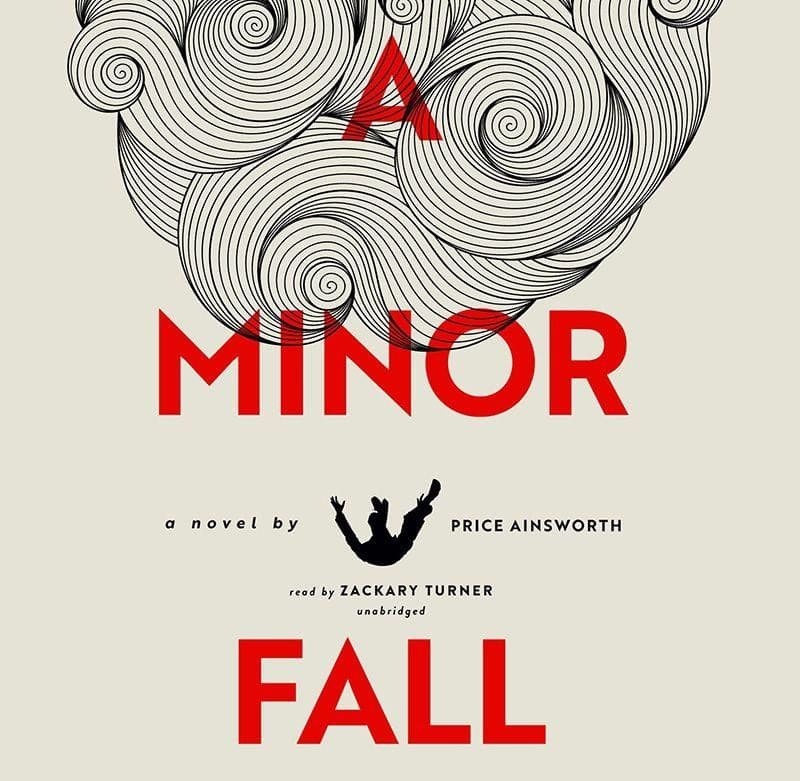
Negative Space thường được gọi là khoảng trắng – không có nội dung. Đây là một trong những phương pháp để hạn chế lỗi thừa thông tin trong một thiết kế. Điều này giúp sản phẩm có “khoảng thở”, không gây rối mắt và rối loạn thông tin. Negative Space giúp ấn phẩm tăng sự đối xứng, nhấn mạnh được những yếu tố cần thiết và tạo sự “sạch sẽ” cho ấn phẩm.

Đối xứng
Thiết kế đối xứng là hai mặt của một đối tượng phản chiếu lẫn nhau. Style đối xứng mang lại cảm giác dễ chịu, đơn giản và gọn gàng cho người xem. Khi ứng dụng nguyên tắc đối xứng, designer giảm thiểu được những lỗi thiết kế cơ bản, hỗ trợ hoàn thiện sản phẩm nhanh chóng nhưng vẫn đem lại hiệu quả cao.

Ba loại thiết kế đối xứng bao gồm:
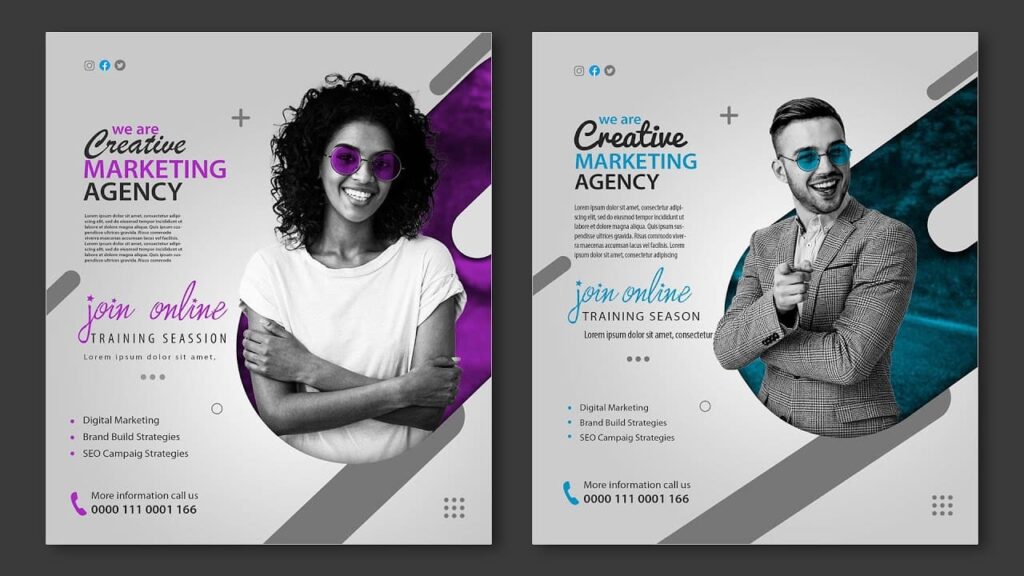
- Đối xứng song phương: Phản chiếu theo trục dọc trung tâm, hình ảnh xuất hiện ở bên kia trục
- Đối xứng quay: Còn được gọi là đối xứng xuyên tâm, đối xứng quay sẽ xoay các hình ảnh xung quanh một tâm có khoảng cách bằng nhau giữa chúng
- Đối xứng tịnh tiến: Đối xứng tịnh tiến thiết lập các mẫu trong thiết kế bằng cách di chuyển một đối tượng cụ thể từ vị trí này sang vị trí khác trong khi vẫn giữ nguyên hướng của nó.
Hiệu ứng trong suốt – Transparency
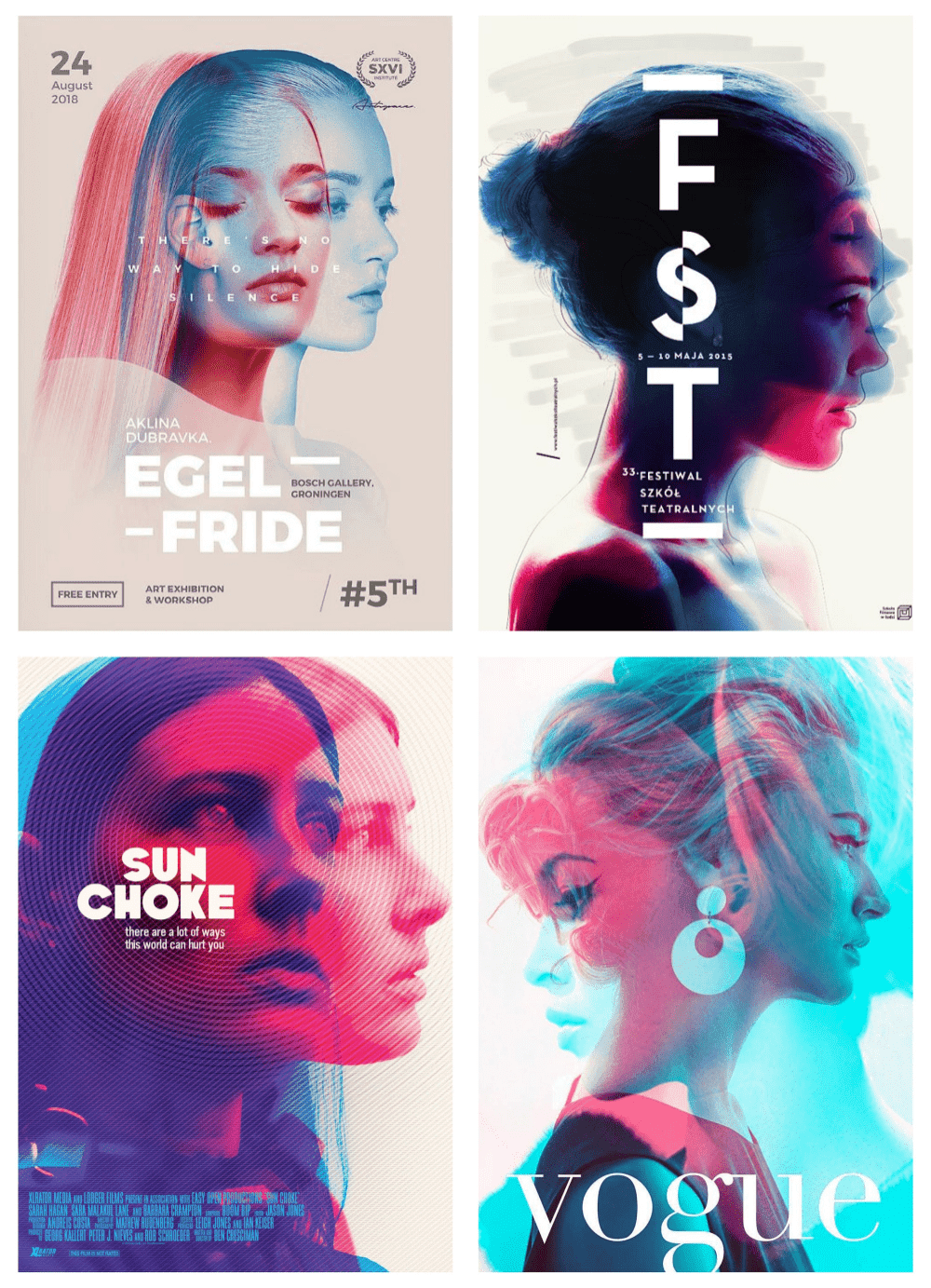
Trong thiết kế, độ mờ và độ trong suốt có sự liên quan trực tiếp. Các vật có độ mờ thấp sẽ cho phép nhiều ánh sáng đi qua hơn, khiến vật trở nên “xuyên thấu”. Các designer thường ứng dụng nguyên tắc trên với mục đích tạo chiều sâu cho thiết kế, thông qua việc làm trong suốt nhiều bề mặt cùng một lúc.

Ý nghĩa của phương pháp là trong suốt đối tượng có thể kể đến như:
- Pha trộn màu sắc và hình ảnh, tạo nên hiệu ứng độc đáo
- Kể một câu chuyện, thể hiện nhiều khía cạnh của một chủ đề, đồng thời tạo ra sự chuyển động
- Tạo chiều sâu, làm cho tiền cảnh và hậu cảnh trên một mặt phẳng
- Làm đơn giản một background phức tạp bằng cách phủ lên một lớp nền mờ, sẽ khiến không gian gọn gàng hơn, tránh gây rối loạn bởi nhiều chi tiết.
Cân bằng
Mọi yếu tố đều cần có trọng lượng về mặt thị giác, từ đó làm cân bằng tổng thể một thiết kế. Ấn phẩm thiếu đi sự cân bằng sẽ mất đi hài hòa, dẫn đến lệch trọng tâm, không điều hướng được mắt nhìn đến điểm quan trọng.
Để hạn chế tình trạng mất cân bằng trong thiết kế, designer có thể ứng dụng kiểu vẽ đối xứng: Đối xứng cân bằng hoặc đối xứng có độ tương phản lớn – nhỏ. Với dạng đối xứng tương phản, tỷ lệ giữa các đối tượng sẽ không đều nhưng vẫn đảm bảo độ cân bằng.

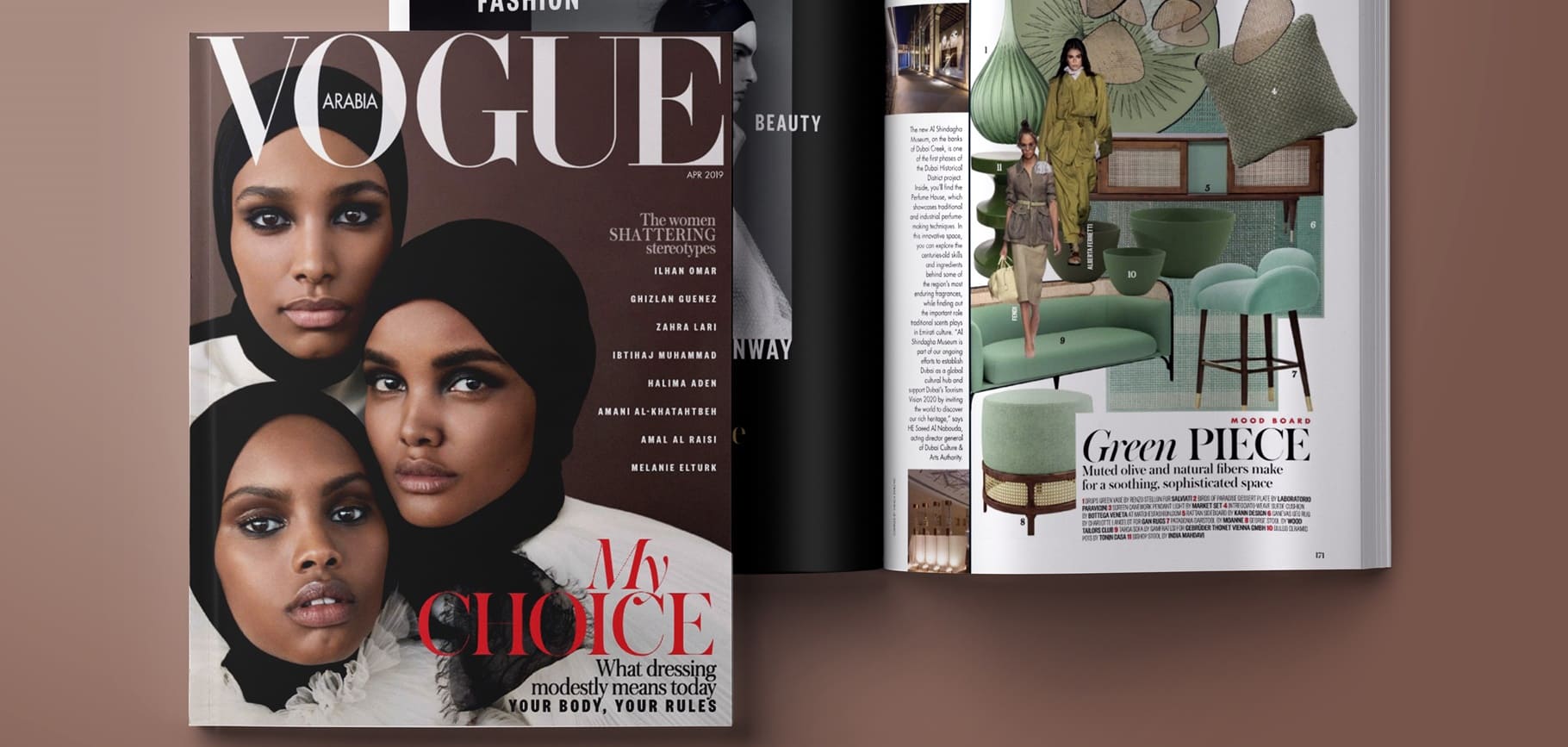
Phân chia cấp bậc – Hierarchy
Hierarchy đề cập đến thứ tự ảnh hưởng của các thành phần trong thiết kế. Một sản phẩm tốt cần có cấu trúc phân tầng tốt, phân chia chính phụ đúng và rõ ràng.
Ví dụ: Tiêu đề của một trang báo được xem là yếu tố hàng đầu, cần làm nổi bật để người xem chú ý tới ngay từ lần đầu nhìn. Các tiêu đề phụ sẽ được định dạng với kích thước nhỏ hơn, hình dáng tối giản hơn và có sự gắn kết giữa tiêu đề và nội dung.

Đóng khung – Framing
Nguyên tắc đóng khung được chú trọng khi designer muốn tạo ra các “mảng chú ý” cho đối tượng trong thiết kế, nâng cao độ nổi bật cũng như tầm ảnh hưởng. Khung hình không bắt buộc được hình thành bởi đồ họa, đường nét mà có thể đến từ sự sắp xếp. Qua đó, người xem sẽ tập trung hơn vào các phần thông tin chính.

Sự điều hướng
Một thuật ngữ khác khi nhắc tới sự điều hướng là chuyển động mắt – eye movement. Đây là cách mắt di chuyển trên bản thiết kế, dẫn đến những thành phần tiếp theo hoặc quan trọng nhất. Lợi ích to lớn của cách design trên là tránh nhàm chán cho khách hàng, nâng cao sự sinh động cho tác phẩm.
Nguyên tắc để điều hướng mắt nhìn là sử dụng đường nét, hình khối hay màu sắc; kết hợp với các yếu tố khác tạo thành một đường dẫn “vô hình”, dẫn người xem đi từ điềm nhìn này tới điểm nhìn khác.

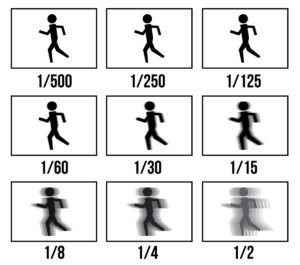
Chiều sâu – Depth
Depth là một trong những nguyên tắc trọng điểm khi thiết kế, bao gồm cả với bề mặt phẳng. Yếu tố này mang lại nhiều ý nghĩa cũng như gây ấn tượng mạnh cho thị giác, thông qua việc tạo ra ảo ảnh hay đánh lừa người nhìn. Sản phẩm có khả năng “chạm tới” không gian thứ 3 bằng những kỹ thuật tạo chiều sâu.

Kỹ thuật phổ biến nhất là đổ bóng cho ảnh, với nhiều hình dạng khác nhau: đổ dài, đổ nghiêng, uốn cong… Designer nên quan sát hướng đổ bóng, xem xét cách đường sáng chiếu vào đối tượng từ thực tế để mô phỏng lại một cách sống động. Một kỹ thuật khác là đặt “chồng chéo” các thành phần, từ đó giảm độ phẳng cho bề mặt, cho cảm giác nền có nhiều lớp.
Tương phản – Contrast
Tương phản được xem là “bí quyết” để tăng tính nổi bật cho bản thiết kế. Các hình thức tương phản thường thấy là: lớn với nhỏ, sáng với tối, đậm với nhạt, tương phản màu… Ngoài ra, contrast cũng liên quan tới tính dễ đọc, ví dụ đơn giản là văn bản được in bằng màu đen trên nền giấy trắng.

Nhấn mạnh – Emphasis
Nhấn mạnh là một cách để thể hiện mức độ quan trọng, vị trí của yếu tố đó trong thiết kế. Designer có thể nhấn mạnh qua độ lớn, màu sắc, vị trí, đường viền hoặc phong cách. Điều này giúp bạn dễ dàng thu hút sự chú của người xem.

Nguyên tắc trên cũng tương đồng với sự tương phản. Tuy nhiên, điểm khác nhau là sự nhấn mạnh sẽ tạo ra tầm ảnh hưởng nhất định của đối tượng với thiết kế. Trong khi đó, sự tương phản tạo ra sự khác biệt rõ rệt.
Nguyên tắc thiết kế thống nhất
Thống nhất là nguyên tắc “bắt buộc” cho mọi giải pháp liên quan tới nghệ thuật (đồ họa, chụp ảnh, quay phim,…). Điều này giúp các ấn phẩm có tính liên kết, nâng cao nhận diện chung cho tổng quan thương hiệu, đồng thời củng cố tính thẩm mỹ.

Như vậy, bài viết trên đã tổng hợp các nguyên tắc thiết kế cơ bản nhất. Một “bí kíp” giúp các designer mới vào nghề nhanh cải thiện kỹ năng là khi nghiên cứu một ấn phẩm, cần xác định các nội dung đã được ứng dụng. Từ đó rút ra kinh nghiệm, bài học để sử dụng cho công việc cá nhân.